Earlier this week I took you through a sample Flask Web app using Oracle Database and REST APIs.
But TODAY I’m going to show you a much more complicated app, complete with JWT security.
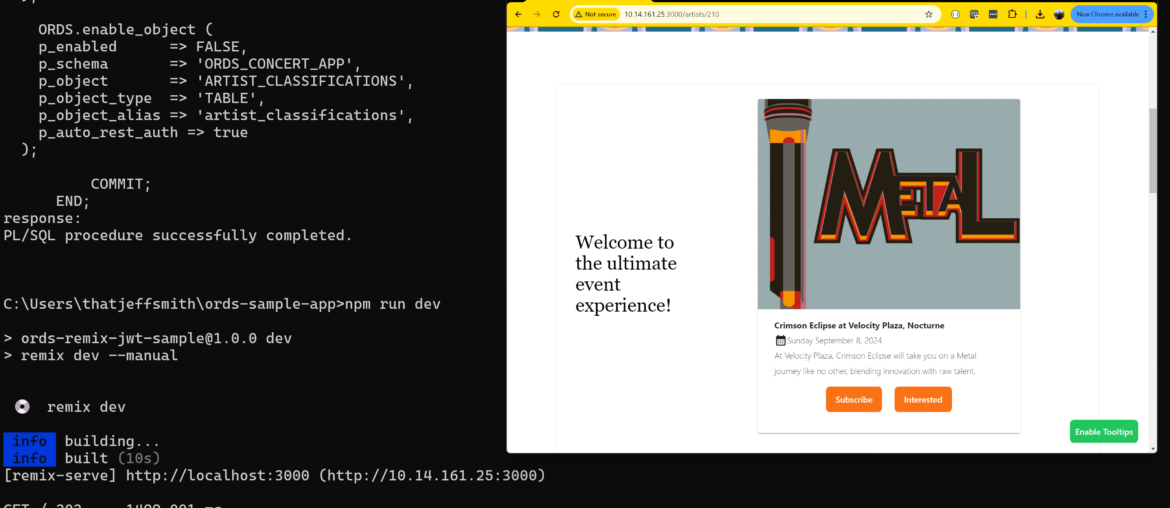
I like to start with the demo, but how about just a taste to see what we’re talking about:

JavaScript, React, blah blah blah…but what is Remix?
What is Remix?
Remix is an open source full stack web framework. The software is designed for web applications built with front-end JavaScript frameworks like React and Vue.js.[1] Remix supports server-side rendering and client-side routing.[2] Remix has been presented as an alternative to the popular React framework Next.js.[3] Initially available through a paid subscription, the software was made open source in October 2021.[4] Wikipedia
The Story
You want to build modern web applications that can harness the power of your Oracle Databases. And you’d like to do so via REST APIs.
So our ORDS development team decided to build a sample application that shows just how any Oracle customer could make this happen. The idea here is to give you living, breathing BEST PRACTICES via a working website.
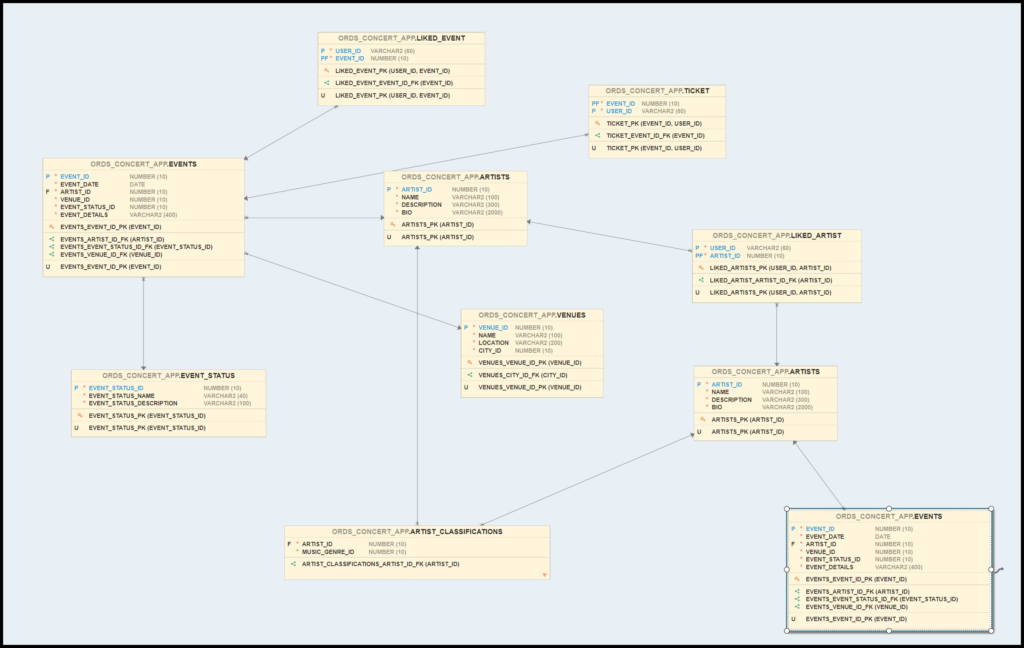
The Schema
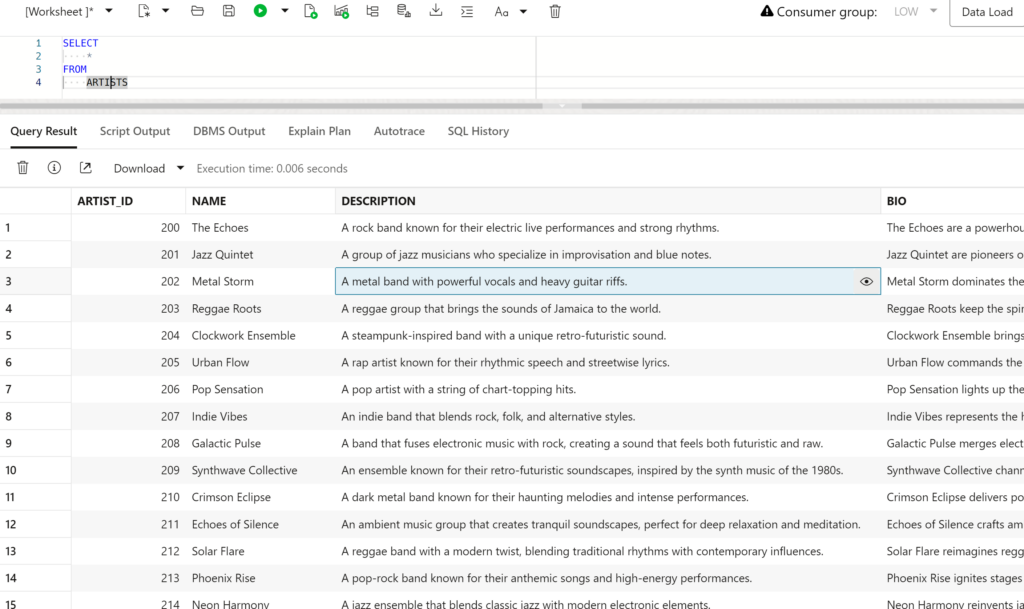
I’m a database person, so let’s look at the schema.

In addition to the tables, we have 5 views as well.
So not super complicated, but not just EMPLOYEES & DEPARTMENTS, either.
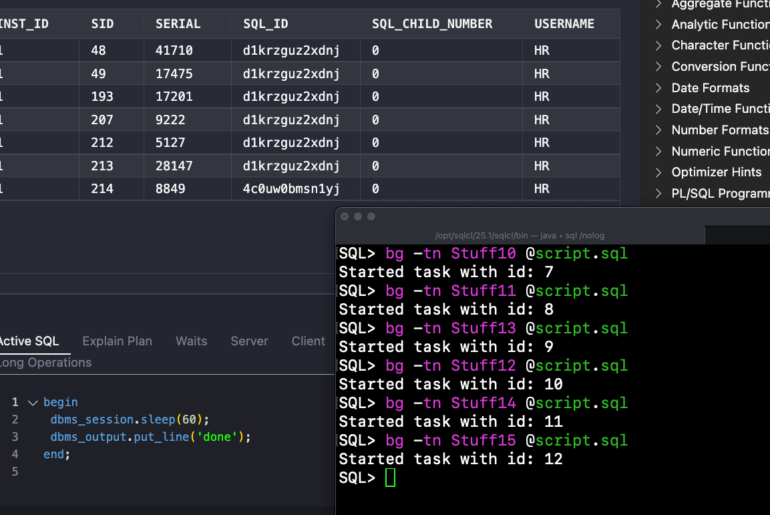
If we want to query some of the data…that would look like this:

The REST APIs
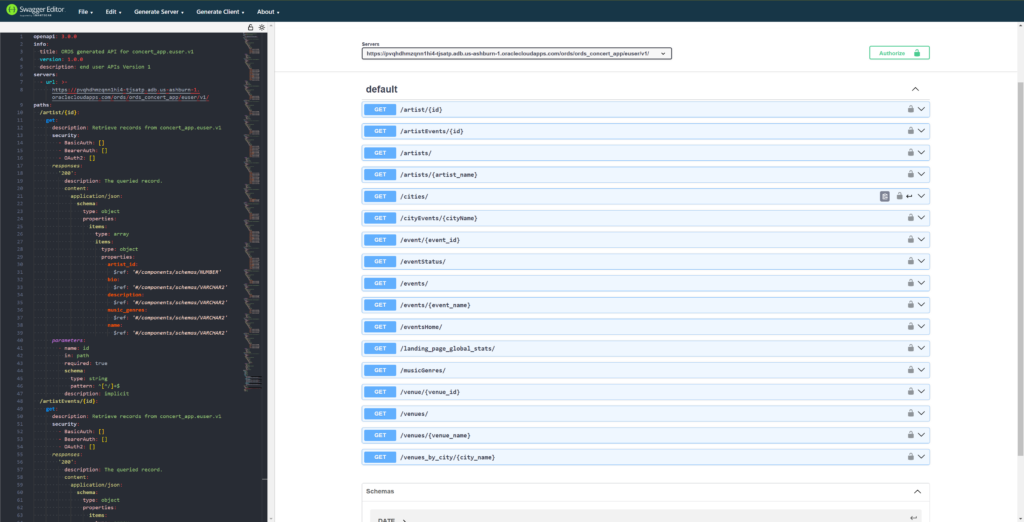
I’m not going to show you all of them, but there’s 3 modules, 35 or so templates and 3 AUTOREST enabled VIEWs.
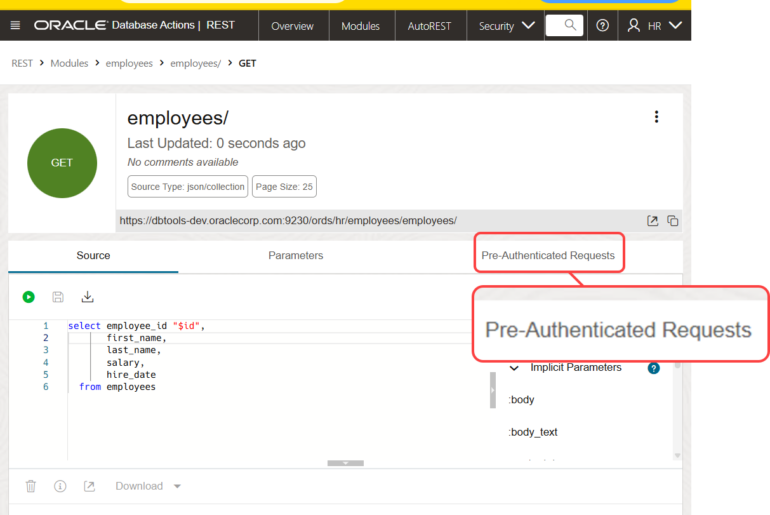
Here’s just one module via Swagger/OpenAPI

Install/Config/Running the App
I am not a JavaScript developer. I do not use NPM. But, I was able to get this running fairly easily. Our project can be found here.
It all starts here –
npm create @oracle/database-app -- "ords-sample-app" --template ords-remix-jwt-sampleNote, you’ll need Git installed on your machine, and obviously NPM (version 18 or higher).
The only other requirements are an Oracle Database WITH a running copy of ORDS. I’m going to use my Always Free Autonomous Database, but you’d be just as good running a local database and ORDS in local containers if you’d like.
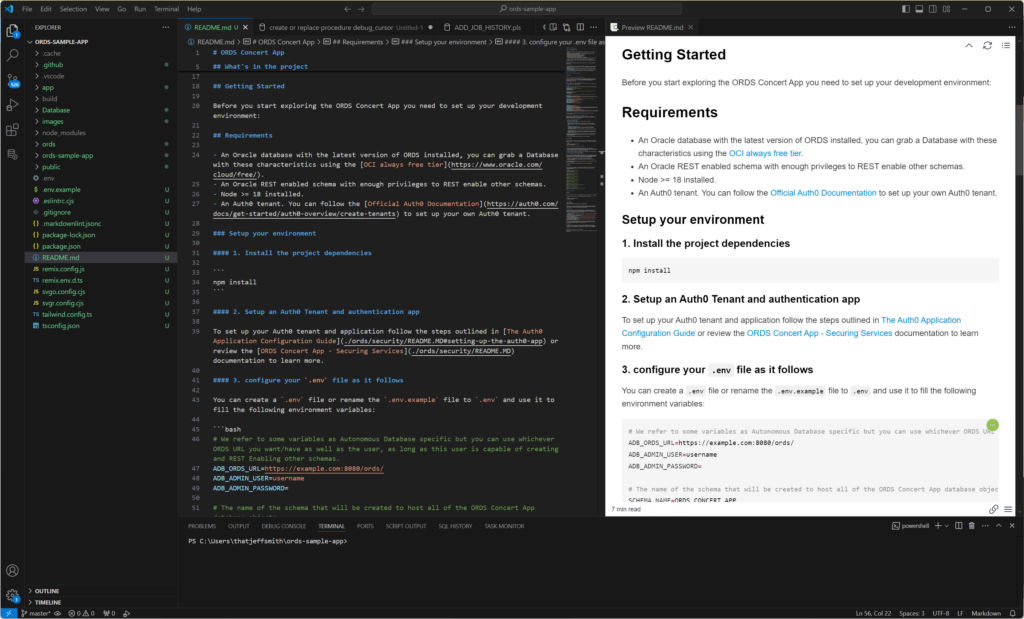
Once your project workspace is setup, you can access the ‘readme’ markdown and .env file(s) in VS Code, something like this –

You’re going to read the README and follow along. The basic steps are…
- put the database information in the .ENV file
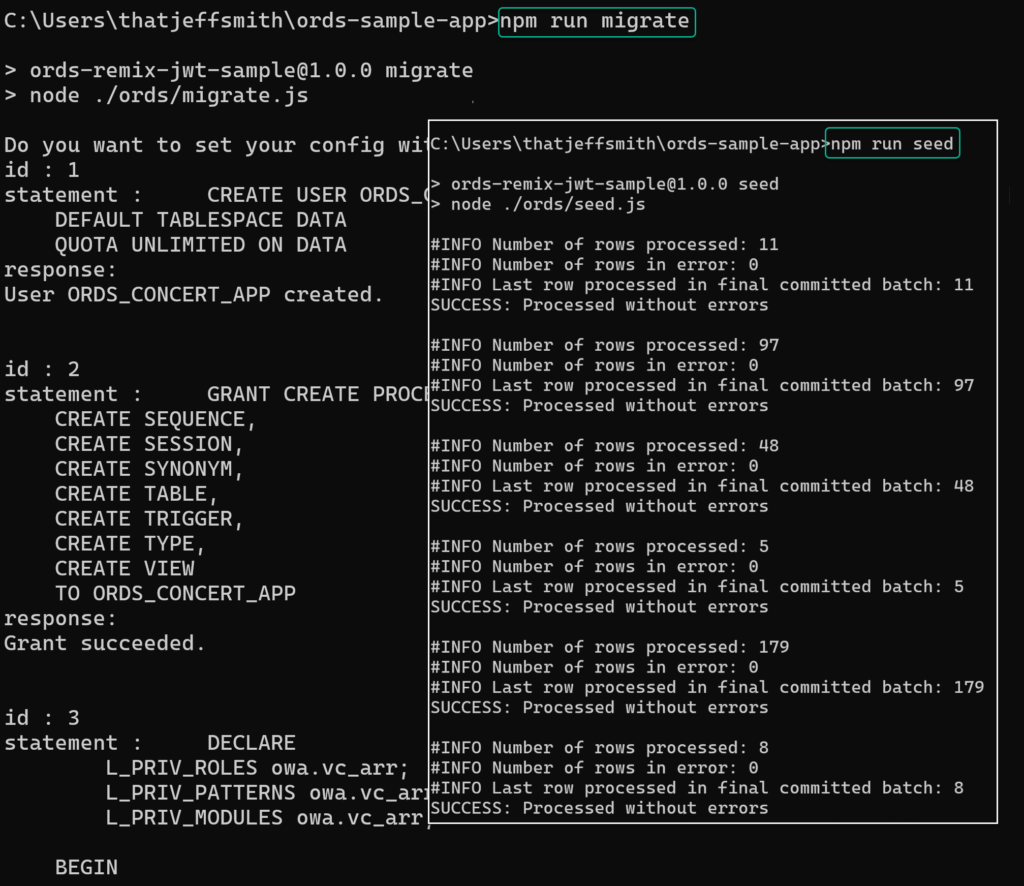
- npm run migrate – to setup the database user/schema
- npm run seed – to populate the tables in our new schema
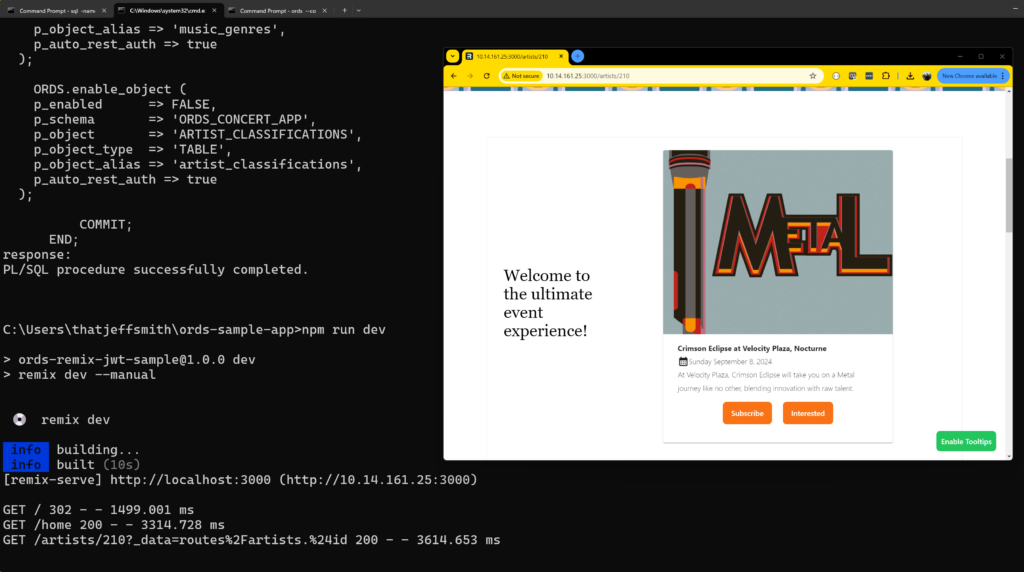
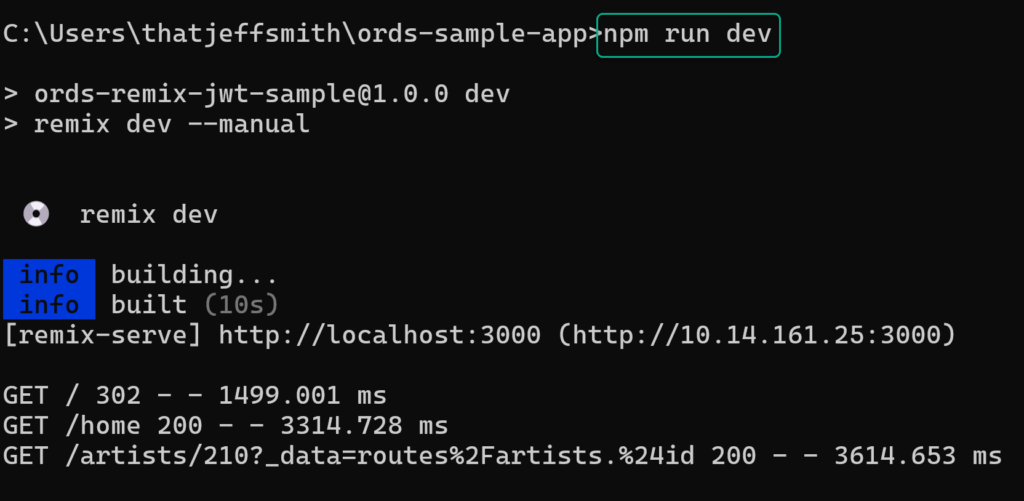
- npm run dev – to start our app
- open the app in our browser!
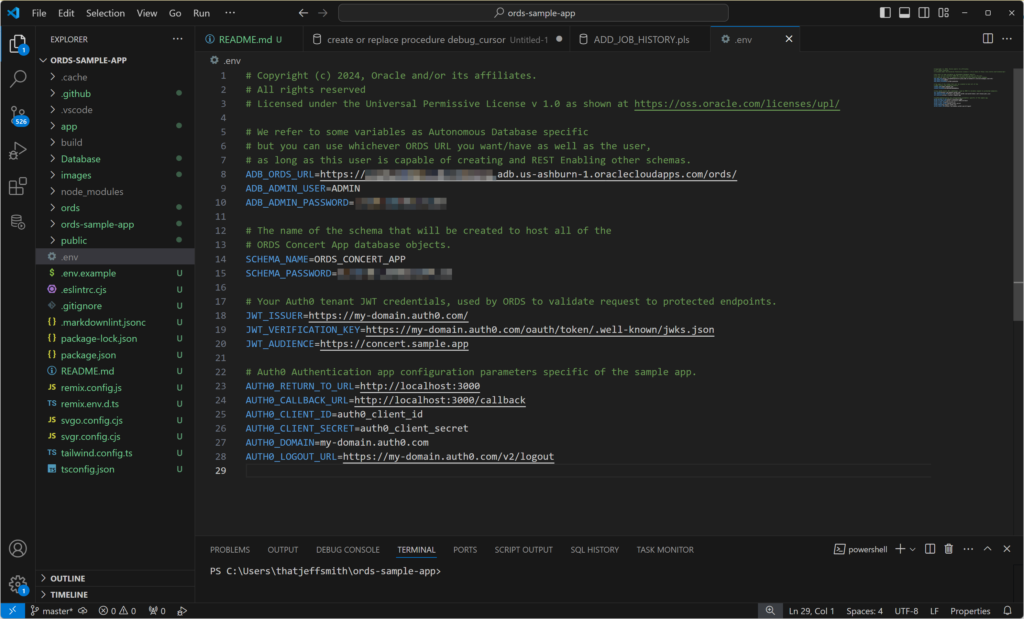
My .env file
Looks a little something like this –

Be sure to include the trailing ‘/’ on the ords URL.
You’ll have to supply a password strong enough to pass your database’s security policy in order for the new user to be created. You can call it anything you want, but I went with ‘ORDS_CONCERT_APP.’
As you run the ‘migrate’ and ‘seed’ apps, we’ll spit our everything that’s happening, so there’s 100% transparency here.
That will look something like this –

Assuming that all comes back with no errors, you can now start and access the app.

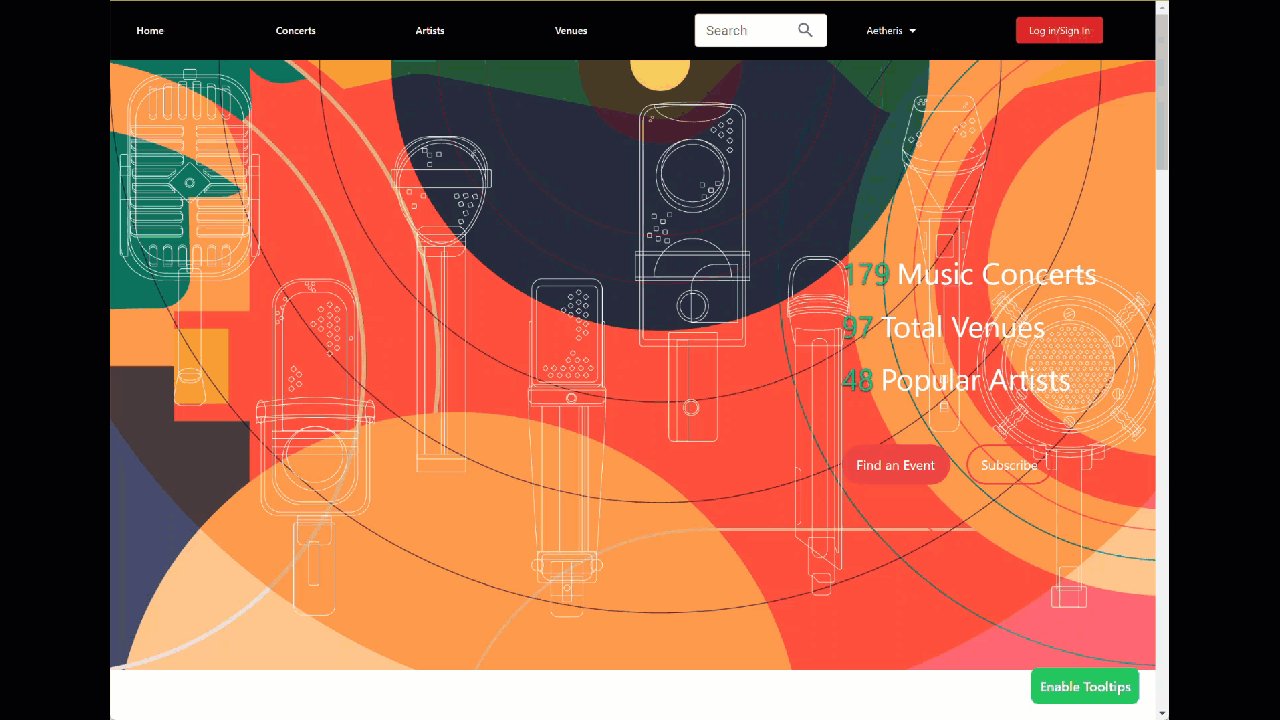
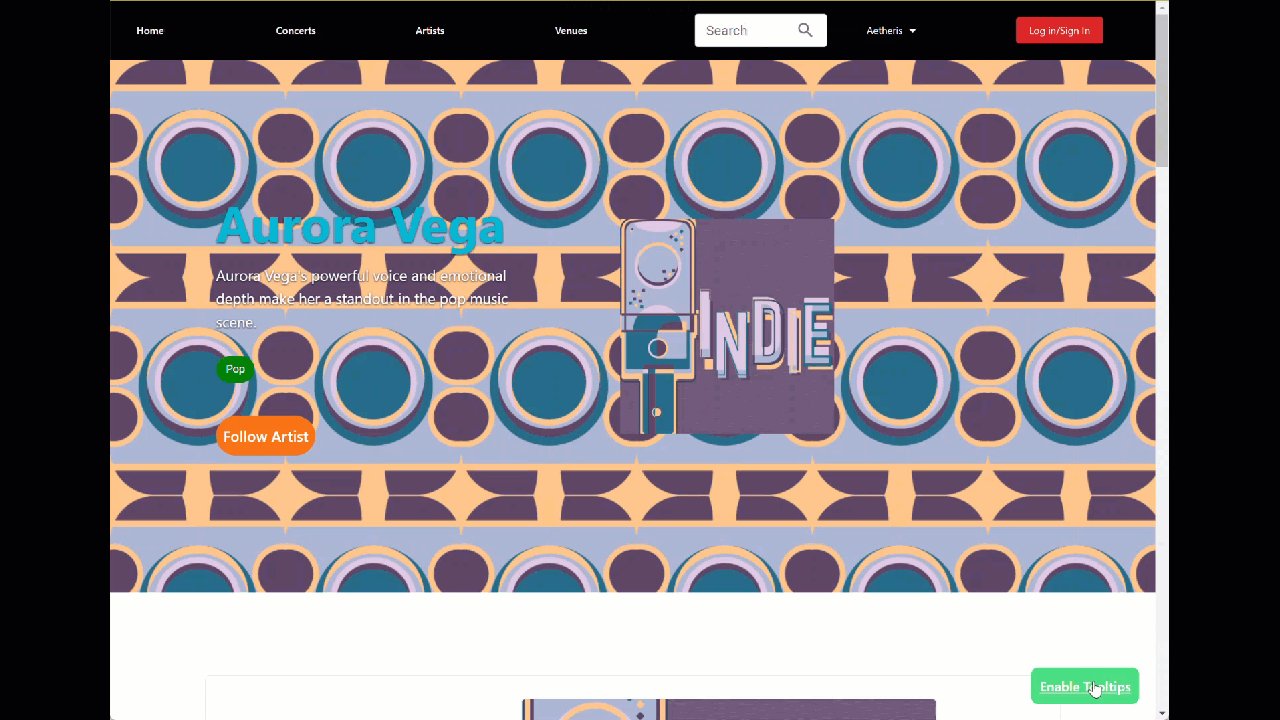
A Quick Demo
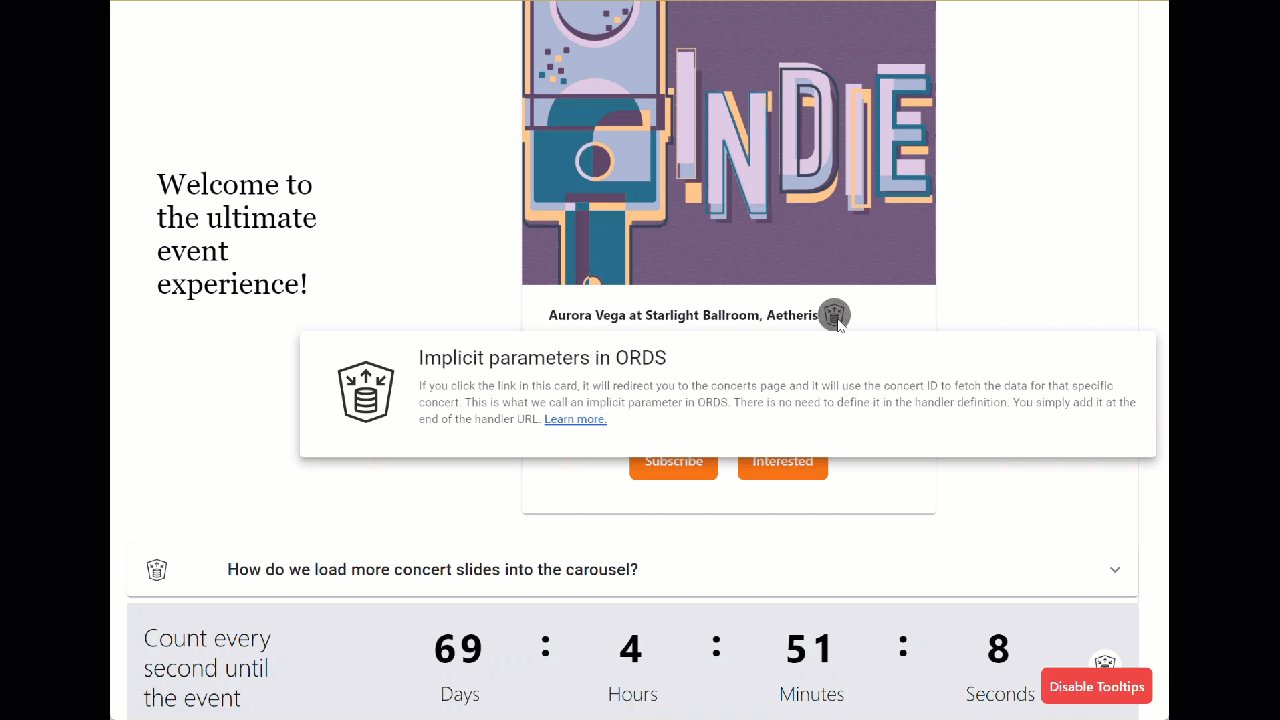
I can zoom around the page and click stuff, and I can ALSO enable some tooltips that show you on-screen the ORDS features and capabilities being demonstrated.

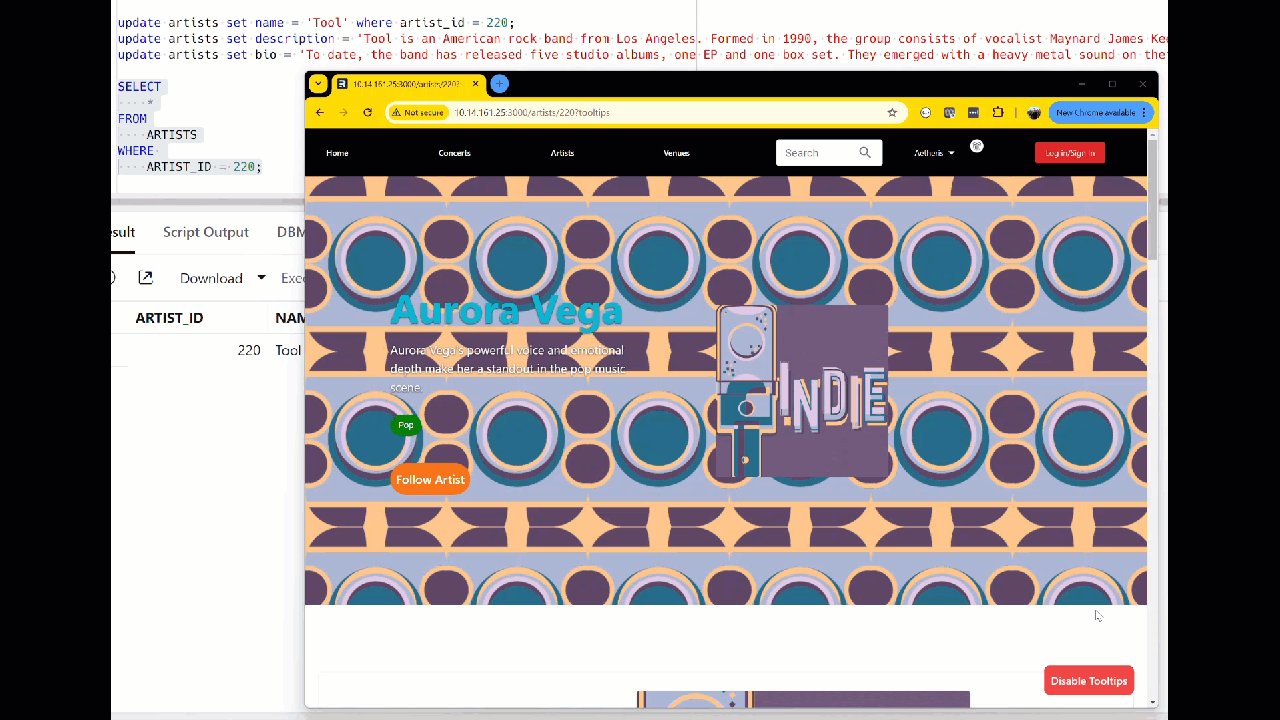
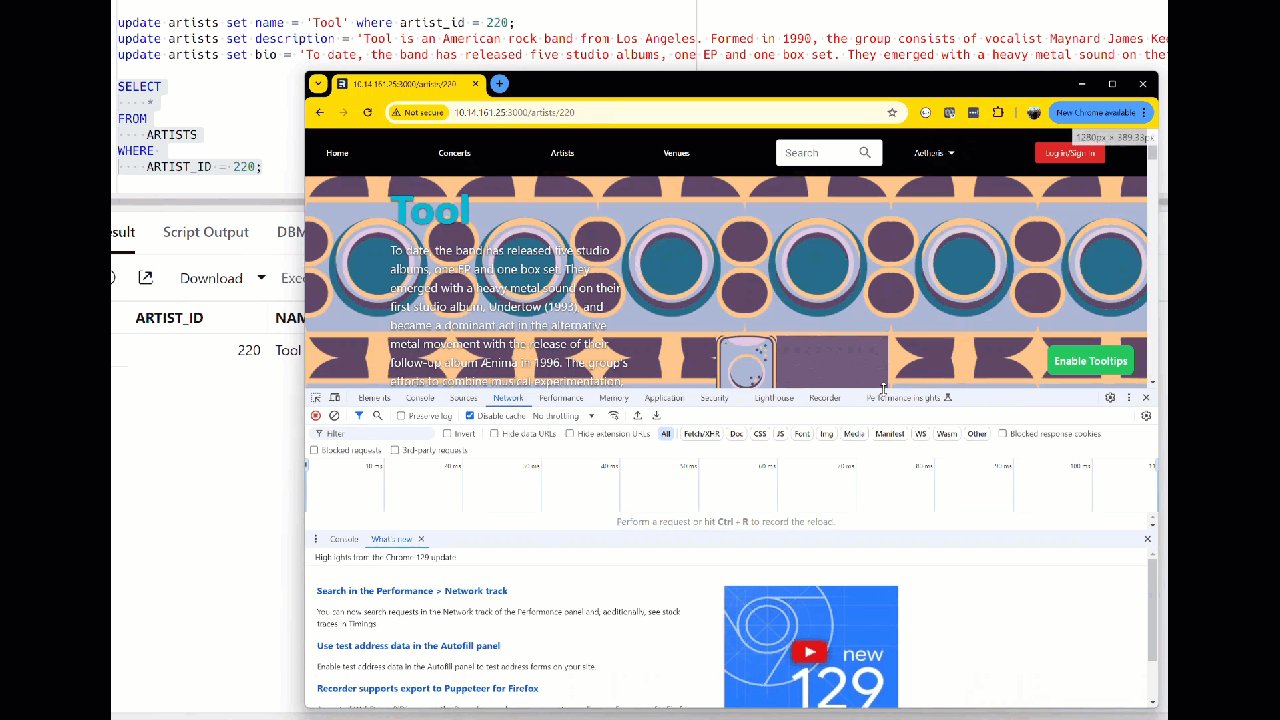
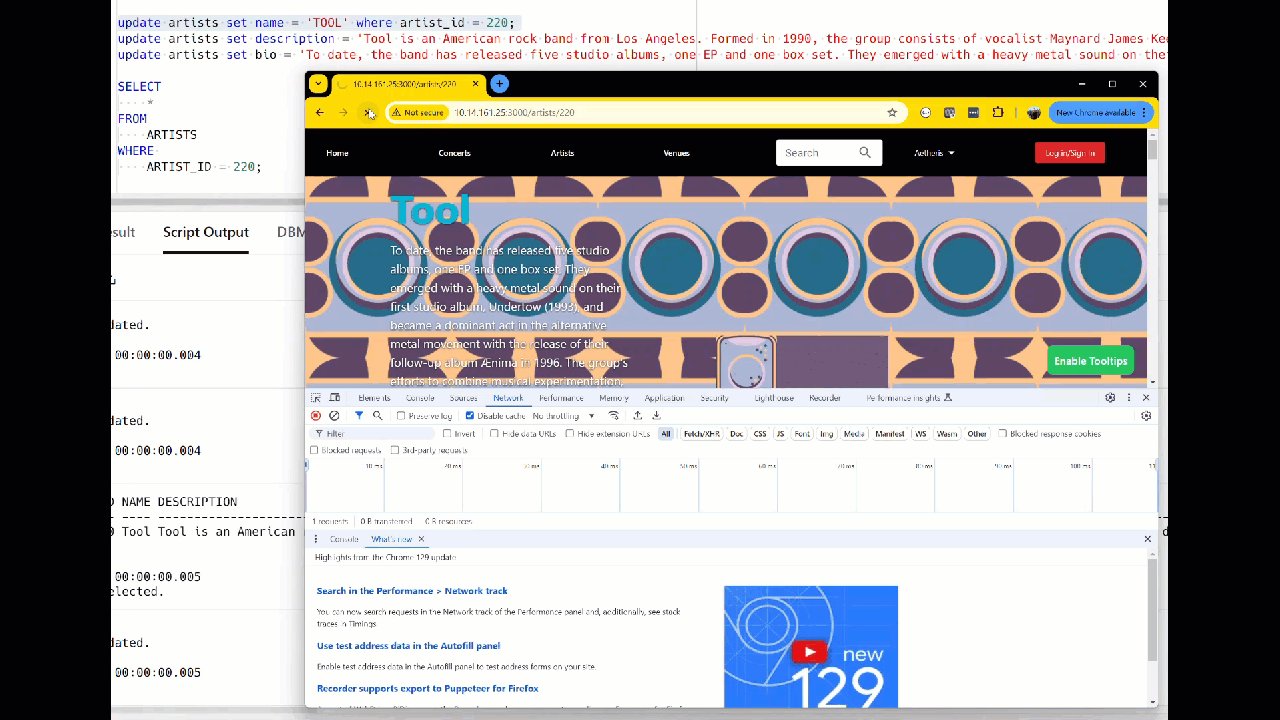
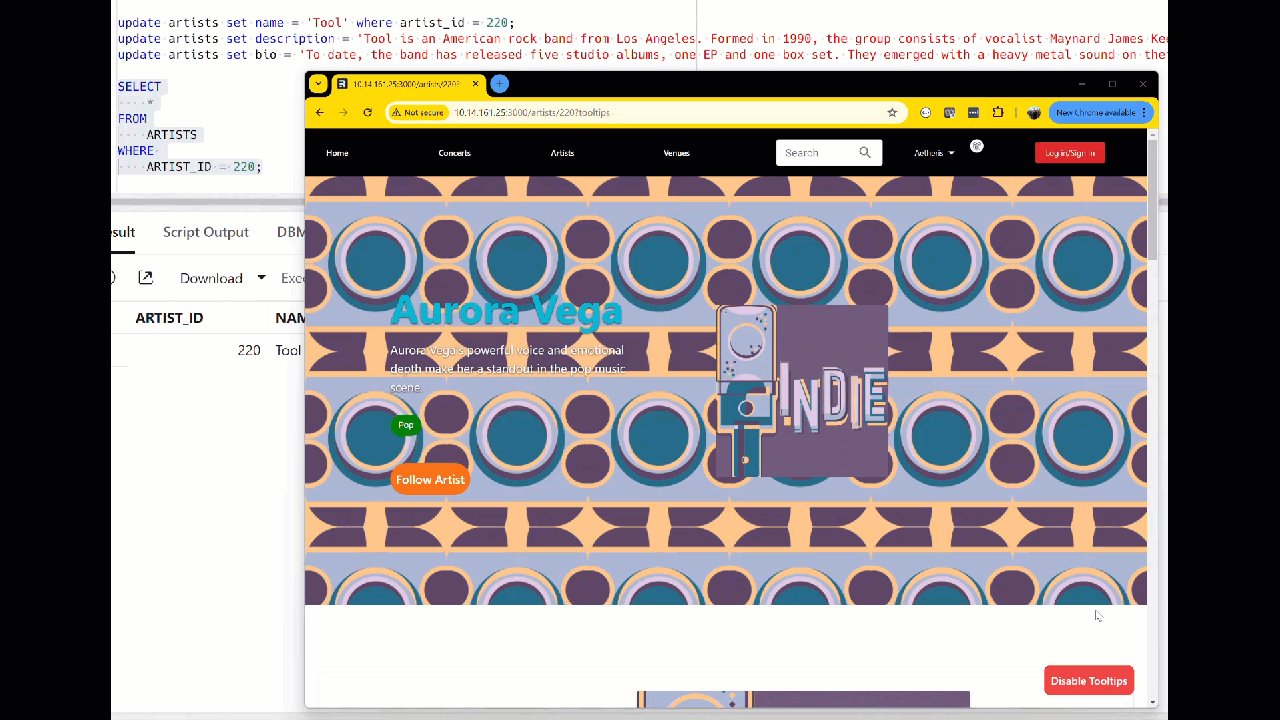
How do we know this is really getting it’s data from the Database?
Just swap on Developer Tools in your browser, or even change up some of the data in your table to see what happens on screen.
Let’s change in the database, the band details for BAND number 220, which ships as the fictional, ‘Aurora.’ And then refresh the app, and show the REST API call being made to source that data on the screen.

Let’s ‘tool’ around the code, just a bit!
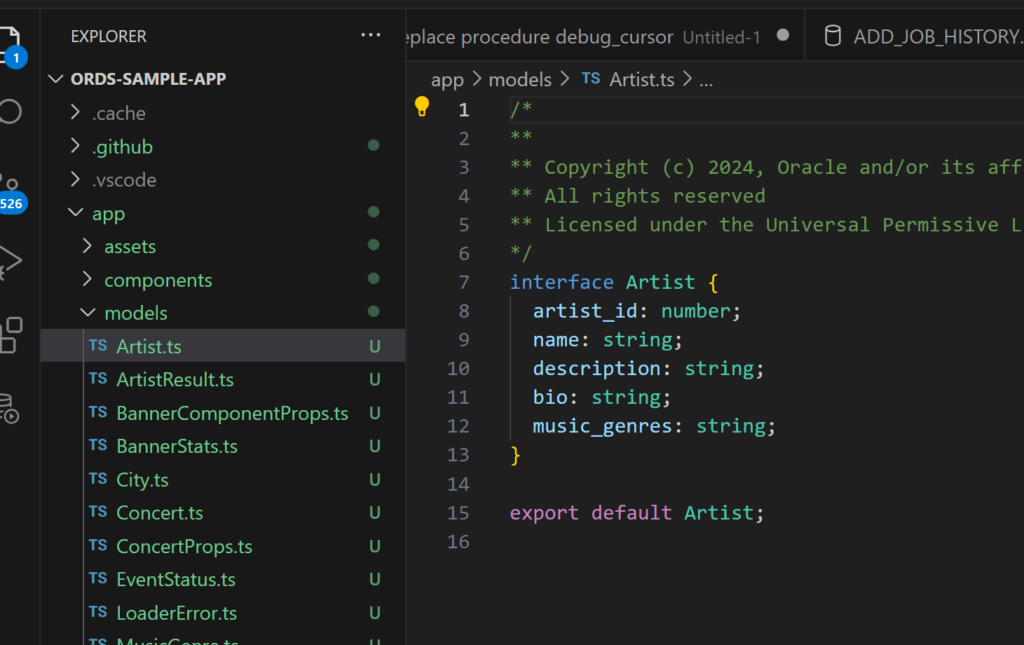
JavaScript is cool, TypeScript is even better…because we can have models for our objects.
Like, what’s an Artist?

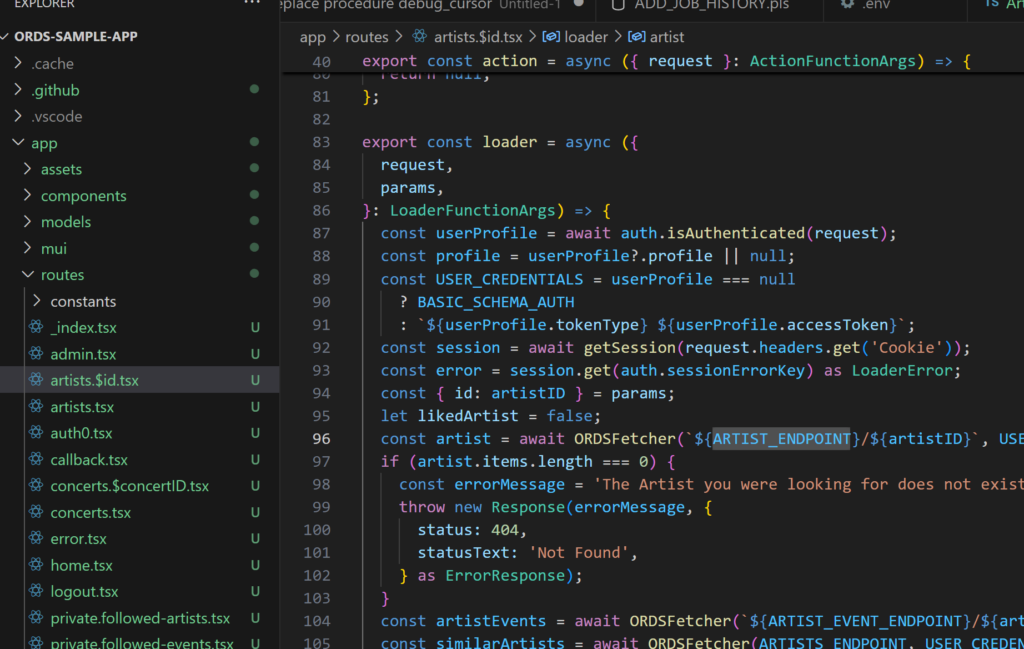
And if we go explore the routes, we can see how all the artists, specific artists, and liked artists can be retrieved.

An asynch ‘request’ is being made to an endpoint, and the ARTIST_ID is being appended to the ARTIST_ENDPOINT.
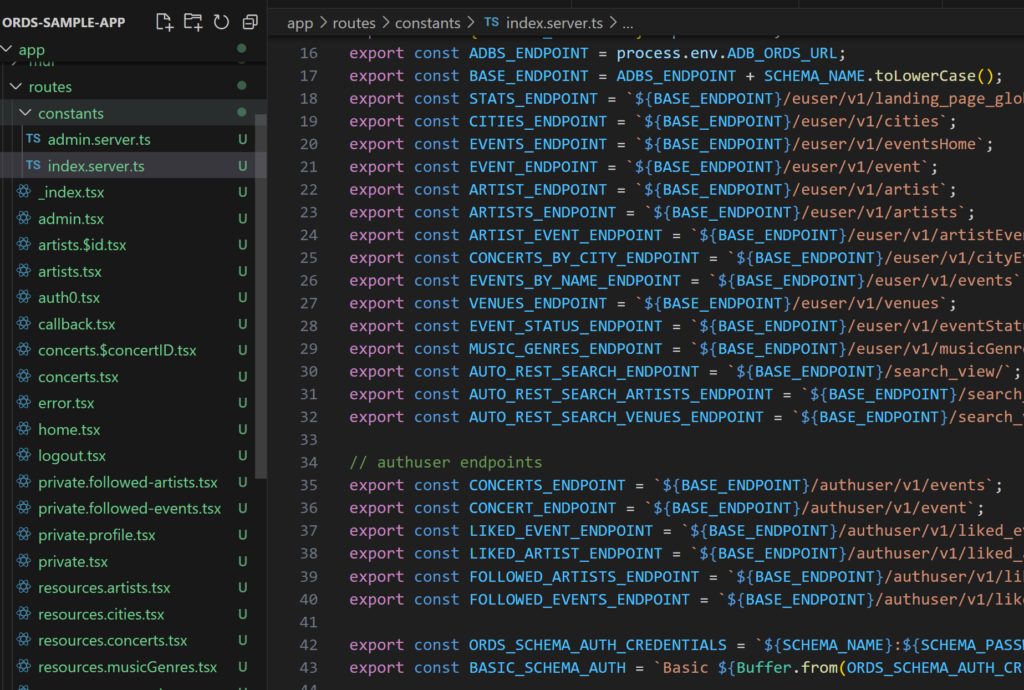
And those endpoints are defined in the constants folder –

But Jeff, I’d rather see how to build Web apps using Node and…
- vanilla JavaScript, HTML, and CSS
- Oracle JET
- React
- Vue.js
- Angular?
You’re in luck! Our npm package lets you ‘scaffold’ these applications up with an Oracle Database as well! Note that these apps use database drivers with database connections vs using the REST API paths.